|
| 概要 |
|
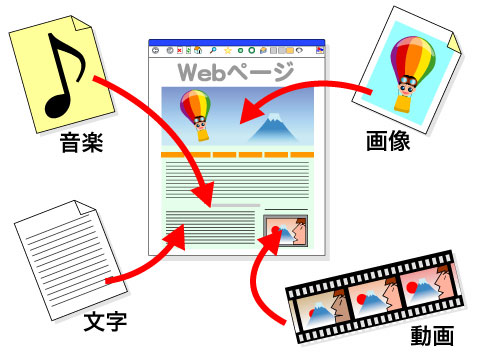
| ホームページはインターネット上の情報ページのことで,Webページともいいます。Webページを見るには,Webブラウザと呼ばれるソフトウェアが必要です。Webページは,HTMLファイルと,それに関連づけられた画像や音,動画でできています。WebブラウザがHTMLファイルを読み込むと,これらが組み合わされて,Webページとして表示されます。 |
 |
| Webページを作成するときは,まず,全体の構成をきめ,表示する文字や画像などの素材ごとにファイルを用意しましょう。そして,場合によっては,Webページ用にこれらの素材を加工します。ここでは,Webページを作成するための素材を作る方法を説明します。 |
 |
【全体の構成図(サイトマップ)をきめる】 |
| Webページをいくつ作るのかを考えます。そして,それぞれのHTMLファイルと素材のファイルをどのようなフォルダに置くかをきめます。 |
【Webページのレイアウトをきめる】 |
| Webページに画像などの素材をどのように配置するか,レイアウトをきめます。 |
【素材を加工する】 |
| 作成した原稿や画像,音などをWebページ用に加工します。 |
【Webページ作成ソフトを準備する】 |
| 素材がそろったら,HTMLファイルを作成するためのソフトウェアを用意します。 |
補足 HTMLファイルとは? |
| 【HTMLファイルは,HTMLタグと呼ばれる独特の文字列を含むファイルです。HTMLファイルをWebブラウザが読み込むことでWebページが表示されます。HTMLファイルはテキストファイルの一種です。】 次ページで,もう少し詳しく見てみましょう。 |
| ▲このページの先頭へ |
| この事例で使用した機器・ソフトウェアの商品名は例示であり, 特に推奨するものではありません。 |
|
| Copyright:2003-2009 Ministry of Education,Culture,Sports,Science and Technology |