|
|
1.1 全体の構成図をきめる
|
Webページを作成するには,まず,全体の構成をきめます。Webページはリンク機能によって,あるページから別のページへ表示を切り替えられるようになっています。そのため,ページのつながりを最初にきちんと考えておきます。
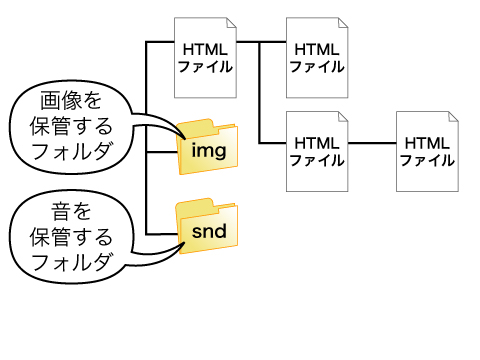
大まかな構成を図解したものを構成図(サイトマップ)といいます。サイトマップを作っておくと,ページのつながりがわかりやすくなります。一般には,入り口となるトップページがあり,トップページから各ページにリンクさせていきます。 |

 |
ファイルやフォルダは,構成図できめた場所や名前で保存しましょう。 |
 |
入り口となるページのHTMLファイルの名前は,一般に,「index」とします。 |
 |
一般に,画像を保存するフォルダは「img」,音を保存するフォルダは「snd」です。 |
|
補足 ホームページとWebページ
|
| 【ホームページとは,もともと全体の構成の入り口となるページ(トップページ)のことを指しています。しかし現在では,全体の構成そのもの,または構成する各ページのことを指す場合もあります。全体の構成をWebサイト,構成する各ページをWebページともいいます。】 |
1.2 Webページのレイアウトをきめる
|
| 全体の構成をきめたら,それぞれのWebページのレイアウトをきめます。どのようなページにしたいのか,見てすぐわかる絵にしておきましょう。 |

 |
いろいろなWebページを見て,イメージを固めましょう。参考になりそうなページはふだんからWebブラウザに登録しておきます。 |
 |
作りたいページと似たような内容を扱ったWebページを参考にしましょう。 |
 |
縦や横に長くスクロールするページは,見にくくなります。Webページの縦や横の長さを考えて,レイアウトします。 |
|
補足 Webページは軽く
|
| 【Webページを見る環境はさまざまです。たくさんの素材をつめ込んだWebページは重くなり,表示に時間がかかってしまいます。素材の数や重さも考えて作成する必要があります。】 |
|
 |
2/8 |
 |
|
 |
Copyright:2003-2009 Ministry of Education,Culture,Sports,Science and Technology |
 |
|