|
|
3.1 画像を加工する
|
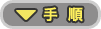
| Webページで写真やイラストを使いたいときは,まず収集します。 |
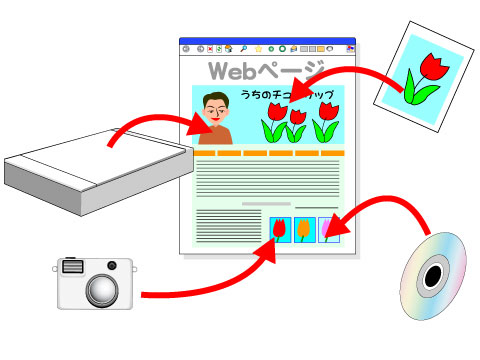
| 収集した素材は,イメージスキャナで取り込むなど,コンピュータで扱える素材に変換する必要があります。素材がデジタルデータかどうか,確認しておきましょう。 |
変換した素材は,Webページで利用できるように加工します。画像によっては,不要な部分を取り除くなどの加工をし,Webページに適した形式で保存します。
ここでは,図形処理ソフトを利用して,画像を必要な部分だけにする手順を見てみましょう。 |

1 [選択]ボタンをクリックします。
2 ドラッグして,必要な部分を選択します。
3 [編集]メニューの中にある[切り取り]をクリックして,画像を切り取ります。
4 [ファイル]メニューの中にある[新規]をクリックして,新しいキャンバスを表示します。
5 元のデータを保存せずに,新しいキャンバスに切り取った画像を貼り付けます。 |

 |
インターネット上には,素材を提供してくれるWebサイトがあります。画像の作成者には,著作権があるので,利用条件を確認してから使用するようにしましょう。 |
 |
市販のCD−ROMの素材集を利用するときも,利用条件を確認してから使用しましょう。 |
|
3.2 Webページに適したファイル形式で保存する
|
| Webページに適した画像の形式として,JPEG(ジェイペグ)形式やGIF(ジフ)形式があります。ここでは,図形処理ソフトを使って,GIF形式で保存する手順を説明します。 |
| [ファイル]をクリックして表示されるメニューの中から[名前を付けて保存]をクリックします。表示されたウィンドウの[ファイルの種類]で[GIF]を選択し,[保存する場所]で[img]を選択して,[保存]ボタンをクリックします。 |

 |
GIF(ジフ)形式は,256色までの画像を保存することができ,イラストやアイコンなどの画像の保存に適しています。 |
 |
JPEG(ジェイペグ)形式は,写真の画像の保存に適しています。 |
 |
画像は,全体の構成図できめたフォルダに保存します。 |
|
|
 |
4/8 |
 |
|
 |
Copyright:2003-2009 Ministry of Education,Culture,Sports,Science and Technology |
 |
|


![[名前を付けて保存]→[保存]ダイアログボックス](img/u_it325a_04_03.jpg)