|
|
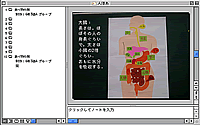
| 画像を編集し,アニメーション作成を通して,「食物の消化と吸収」の内容をわかり直す 第6学年「ヒトや動物のからだ -食物の消化と吸収-」 |
 |
 |
 |
 |
 |
|
|
| ▲このページの先頭へ |
|
|
| ▲このページの先頭へ |
|
|
| ▲このページの先頭へ |
| プラグインに関する情報はこちらへ |